Für den geplanten Relaunch ihrer Corporate Website war der Würth Elektronik Unternehmensgruppe eine intuitive Benutzeroberfläche und die einfache Pflege mehrsprachiger Inhalte und Formulare besonders wichtig. Außerdem sollte die neue Website durch das eigene IT-Team mit aufgebaut und später weiterentwickelt werden können. Nach einem Auswahlverfahren entschieden sich die IT-Experten für die Content Management Plattform von CONTENS.

Branche
Elektronik
Technologien
CONTENS CMS
CONTENS Formbuilder
CONTENS Docker Image
Link
Die Aufgabe
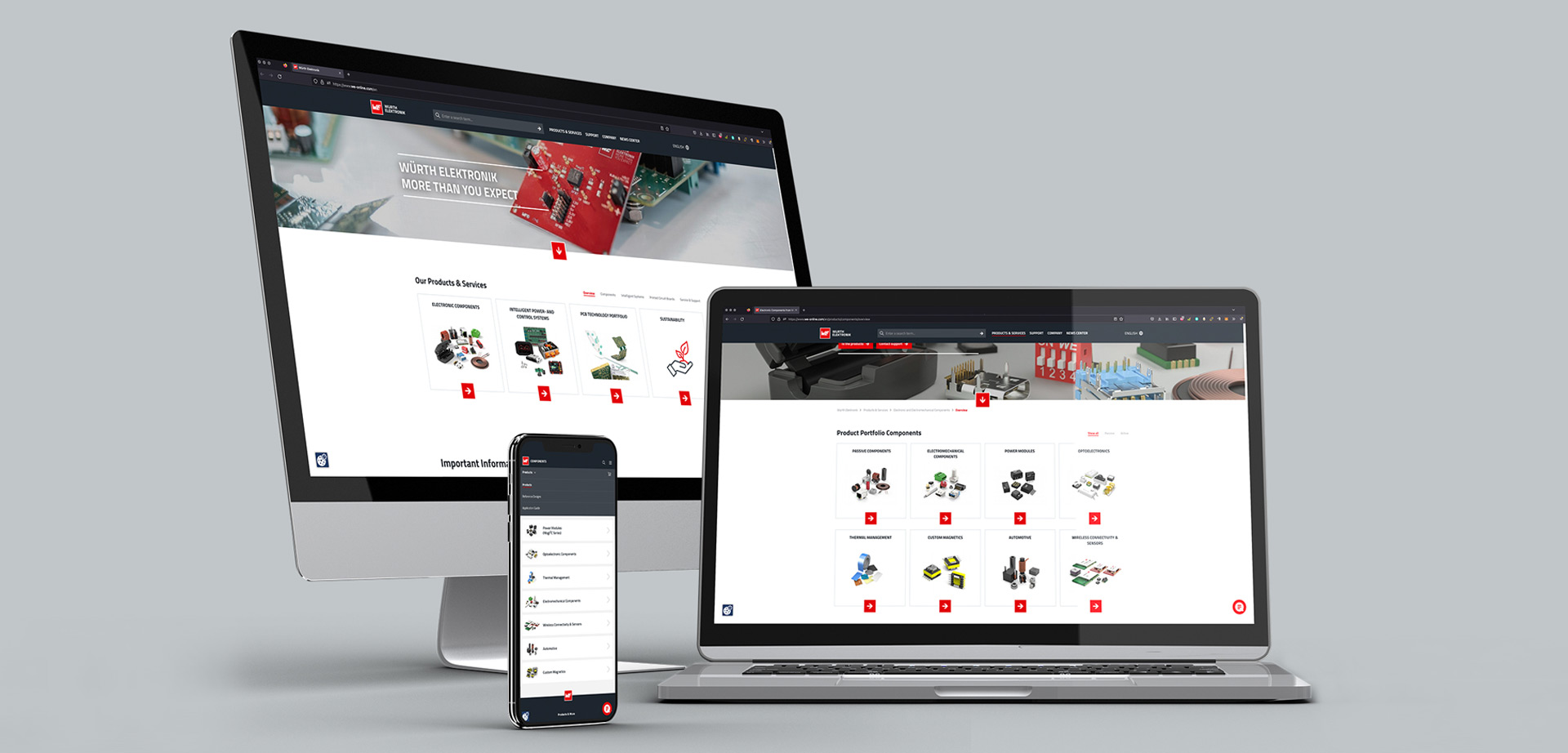
Für mehr Aufmerksamkeit bei Kunden, Partnern und Jobsuchenden sollte das Look and Feel der Website www.we-online.com vollständig modernisiert und im Responsive Design umgesetzt werden. Zur einfachen Erstellung, Pflege und Bereitstellung mehrsprachiger, konfigurierbarer und parametrisierbarer Online-Formulare wurde ein flexibler Formularbaukasten benötigt. Die Inhalte aus dem bereits bestehenden Shop-Backend sollten auf Seiten ausgegeben werden, die mit CONTENS verwaltet werden. Unter der Haube sollte die bisherige Lösung durch die flexible Content Management Plattform CONTENS CMS ersetzt werden. Dabei war wichtig, das technische Know-How im Rahmen der gemeinsamen Projektumsetzung beim IT-Team von Würth Elektronik aufzubauen.
Die Lösung
Das Projekt startete mit mehreren Workshops, in denen die technischen Möglichkeiten von CONTENS in Bezug auf die Anforderungen vorgestellt und Lösungen festgehalten wurden. Gleichzeitig begannen die Gestaltungsprofis von bueroparallel mit dem Redesign von Seiten, Contentelementen, Modulen und Formularen.
Maßgeschneiderte Contentelemente
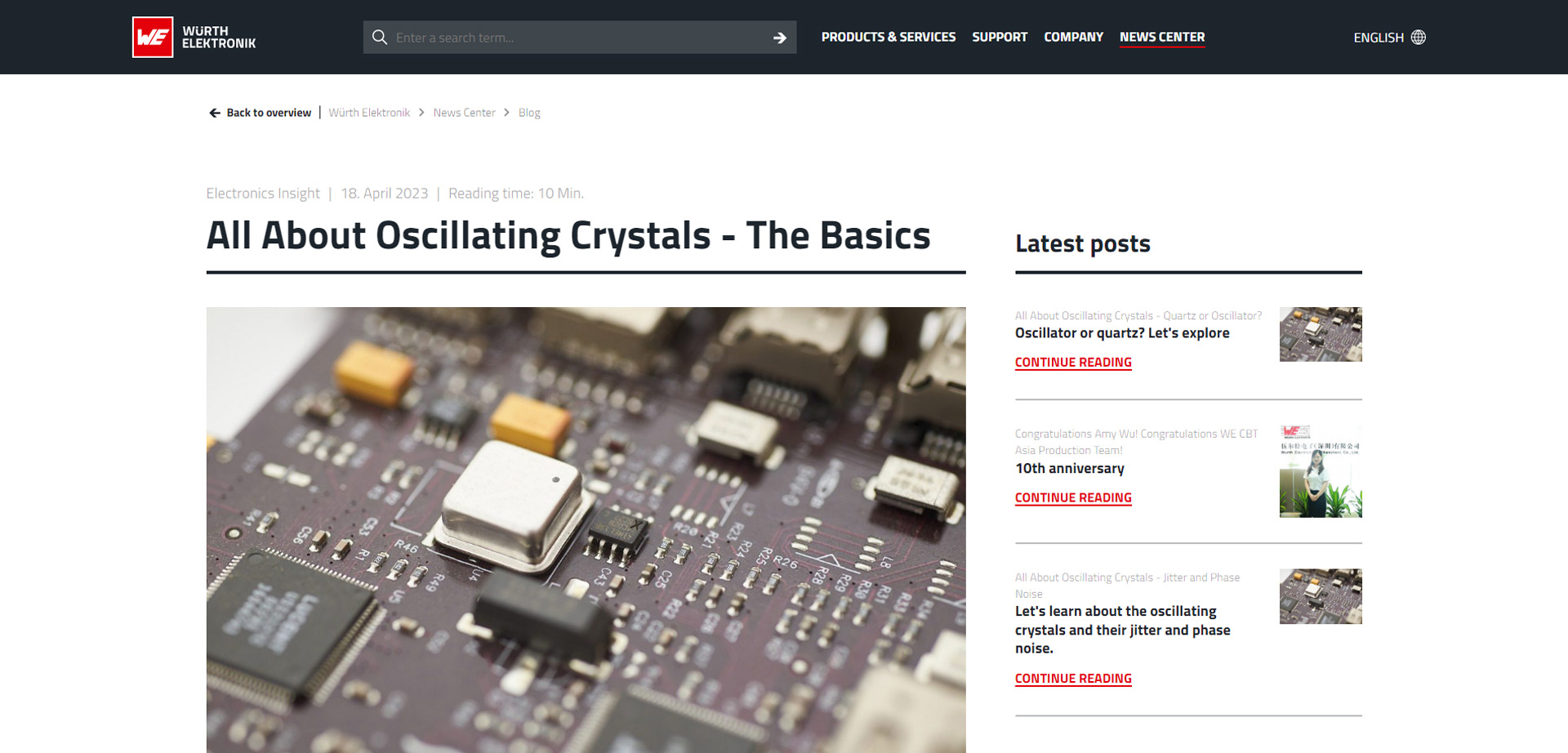
Zu den statischen Elementen zählen beispielsweise Texte, Teaser, Bilder, Stages, Slider, Toggle-Elemente und weitere Elemente wie Bildergalerien und filterbare Kacheln. Außerdem gibt es auf den Seiten auch zahlreiche Inhalte, die dynamisch ausgespielt werden. Dazu zählen unter anderem Blogposts, Events, Downloads, Nachrichten, Standorte, Adressen und Suchergebnisse. Die fertiggestellten Designs wurden anschließend in Templates, Objektklassen und Formatvorlagen für das CONTENS CMS überführt.
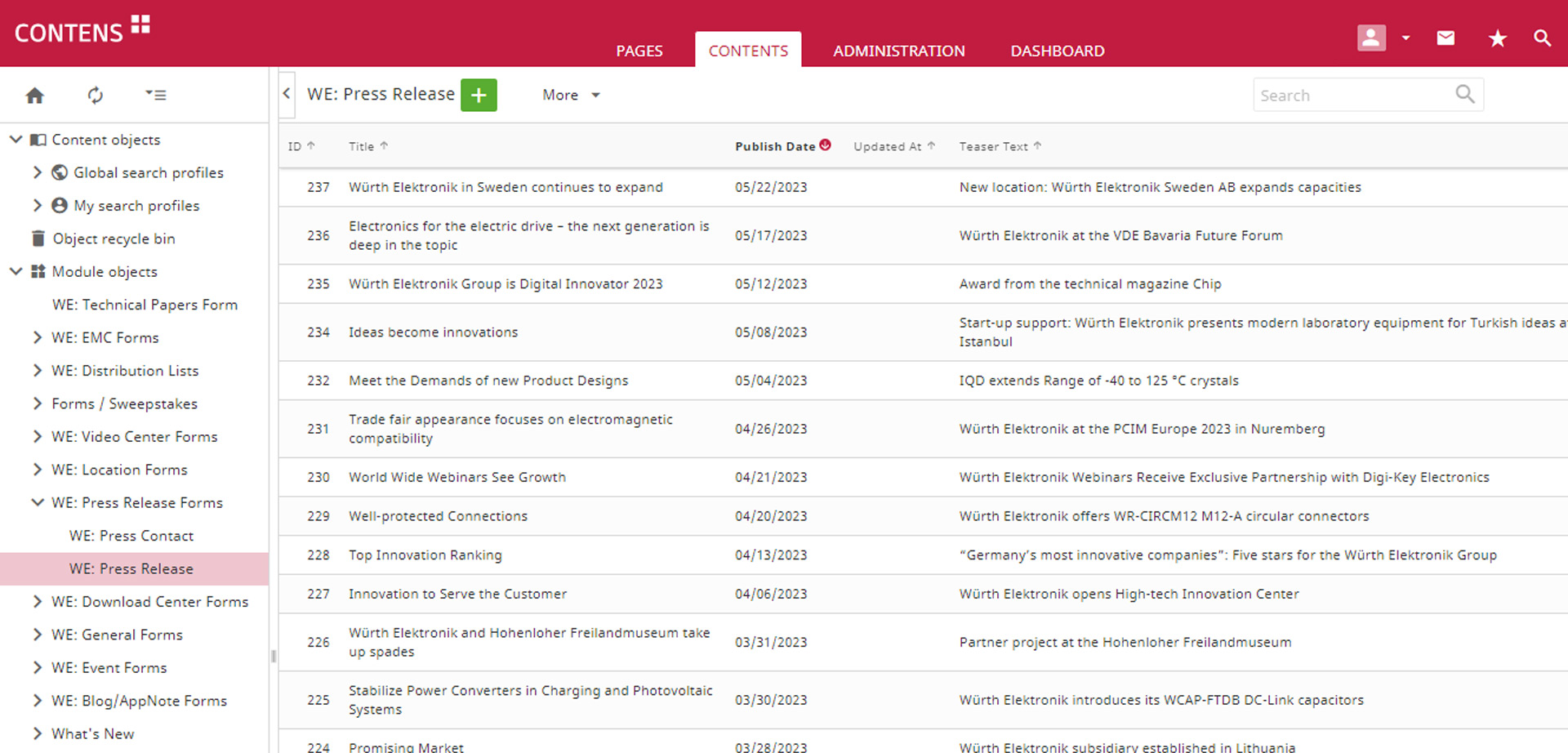
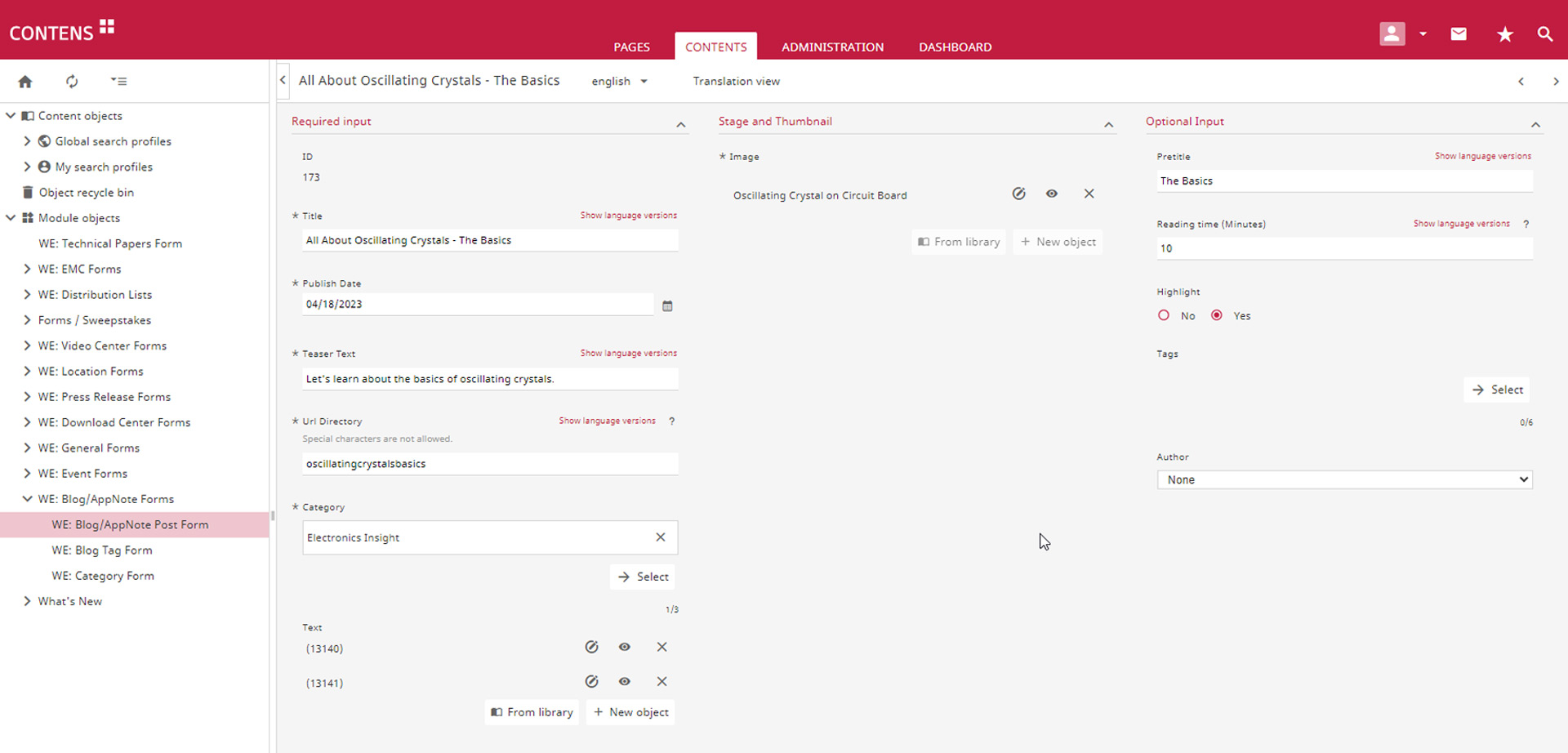
Zur Verwaltung von Inhalten wie Blogposts, Events und Nachrichten, die dynamisch auf den Webseiten ausgespielt werden, wurden individuelle Formulare zur Erfassung und Listen zur Verwaltung im CONTENS Backend erstellt. Mit dem CONTENS FormBot lassen sich diese Inhaltselemente flexibel strukturieren und nach spezifischen Anforderungen einfach definieren. Die Verwaltung dieser Inhalte erfolgt über entsprechende Listen, die mit dem CONTENS Formular- und Listen-Generator konfiguriert und erstellt werden. Die Inhalte können per Backend-API bereitgestellt und als dynamischer Content auf der Website ausgegeben werden. Dazu können im Frontend beliebte Technologien wie beispielsweise Angular, Vue.js oder React verwendet werden.
Shop-Anbindung
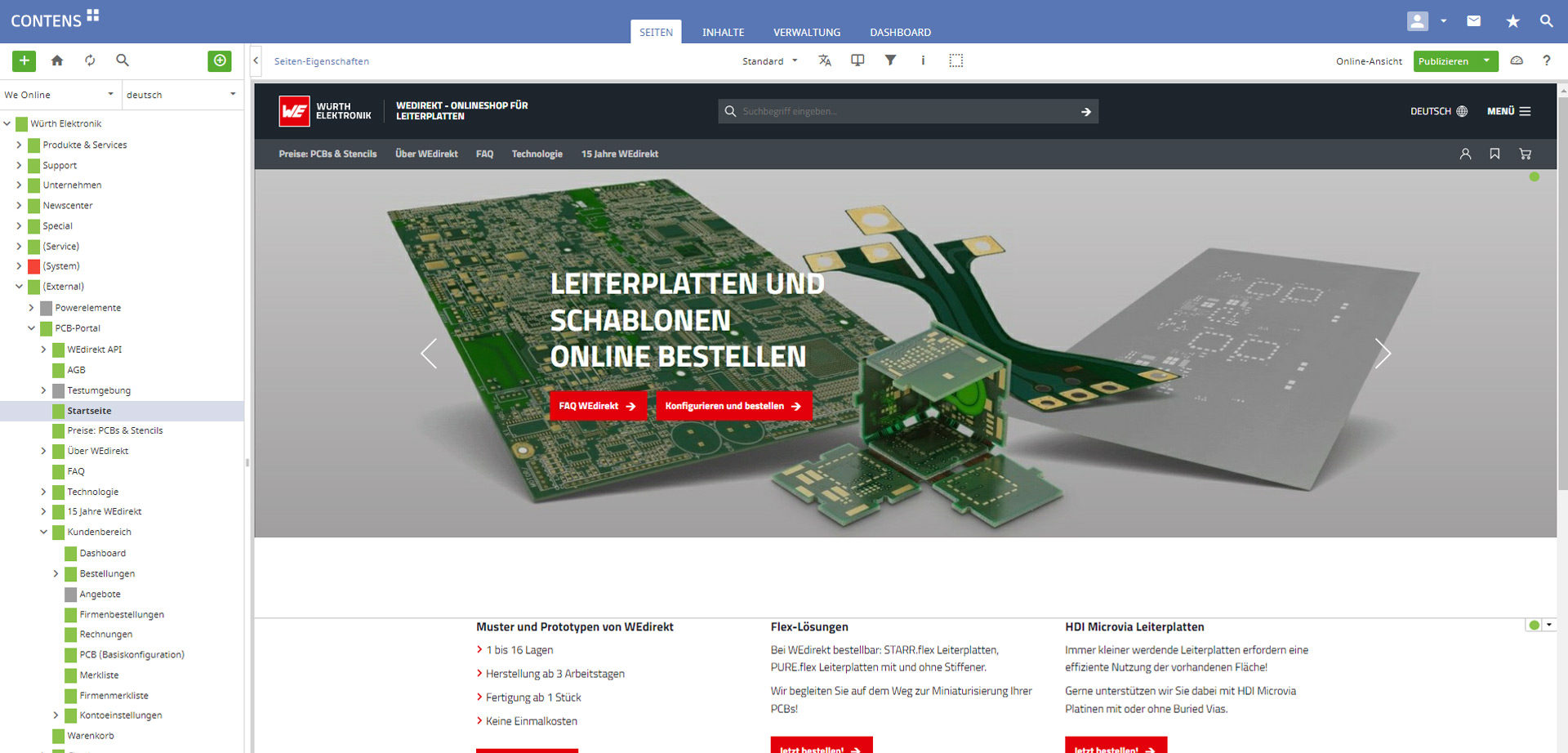
Für die Anbindung der bestehenden Shops wurden statische HTML-Templates auf Basis des CONTENS Publishing-Prozesses erzeugt. Die Shop-spezifischen Vorlagen enthalten Platzhalter und verhalten sich in der CONTENS Vorschau wie normale Seiten. Publizierte Shop-Seiten durchlaufen einen Optimierungsprozess und werden anschließend per FTP an externe Systeme exportiert, welche die Platzhalter dynamisch befüllen und die Seiteninhalte integrieren. Das statische, dateisystembasierte Publishingkonzept von CONTENS war eine gute und solide Grundlage für das bewährte Exportkonzept, so dass nur geringfügige Anpassungen notwendig waren. Der Tech Stack für den Shop-Export ist bewusst sehr minimalistisch gehalten und dadurch gut updatefähig und erweiterbar.
Wesentliche Vorteile liegen in der Vermeidung von Redundanzen bei der Pflege und einfachen Weitergabe der einheitlichen CI-Bereiche (Header/Footer) an angedockte Systeme. In einem der beiden Shops (WEdirekt.com) lassen sich mit dem bestehenden System relativ komplexe und modulare Seiten erstellen, bei denen ein Teil der Inhalte aus dem CMS kommt und ein Teil shopgeneriert ist (z.B. Integration von pflegbaren Aktionsbannern im Loginbereich, Kombination von shopgenerierten Produktkonfiguratoren und Info-/FAQ-Bereichen aus dem CMS auf einer Seite).
Variabler Formularbaukasten
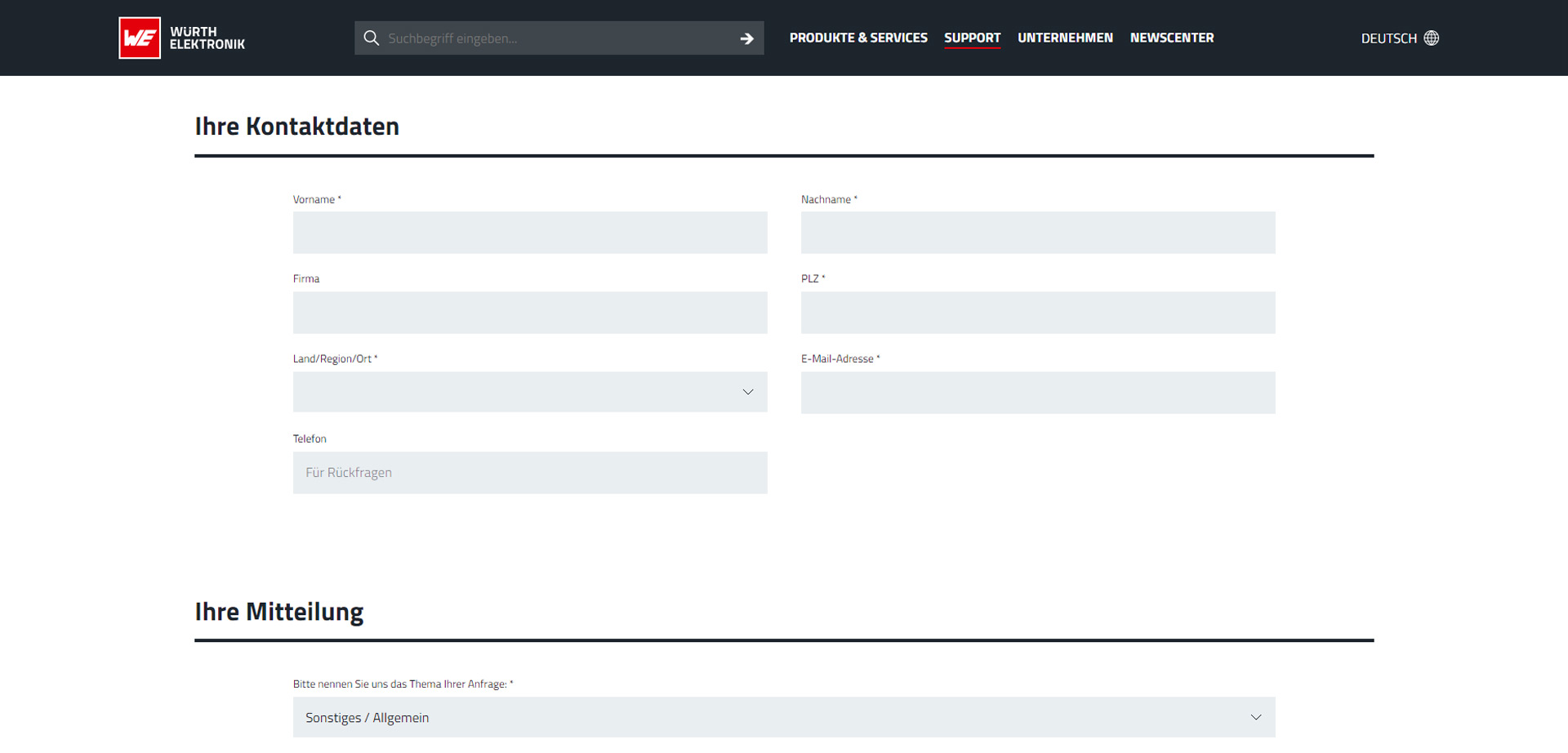
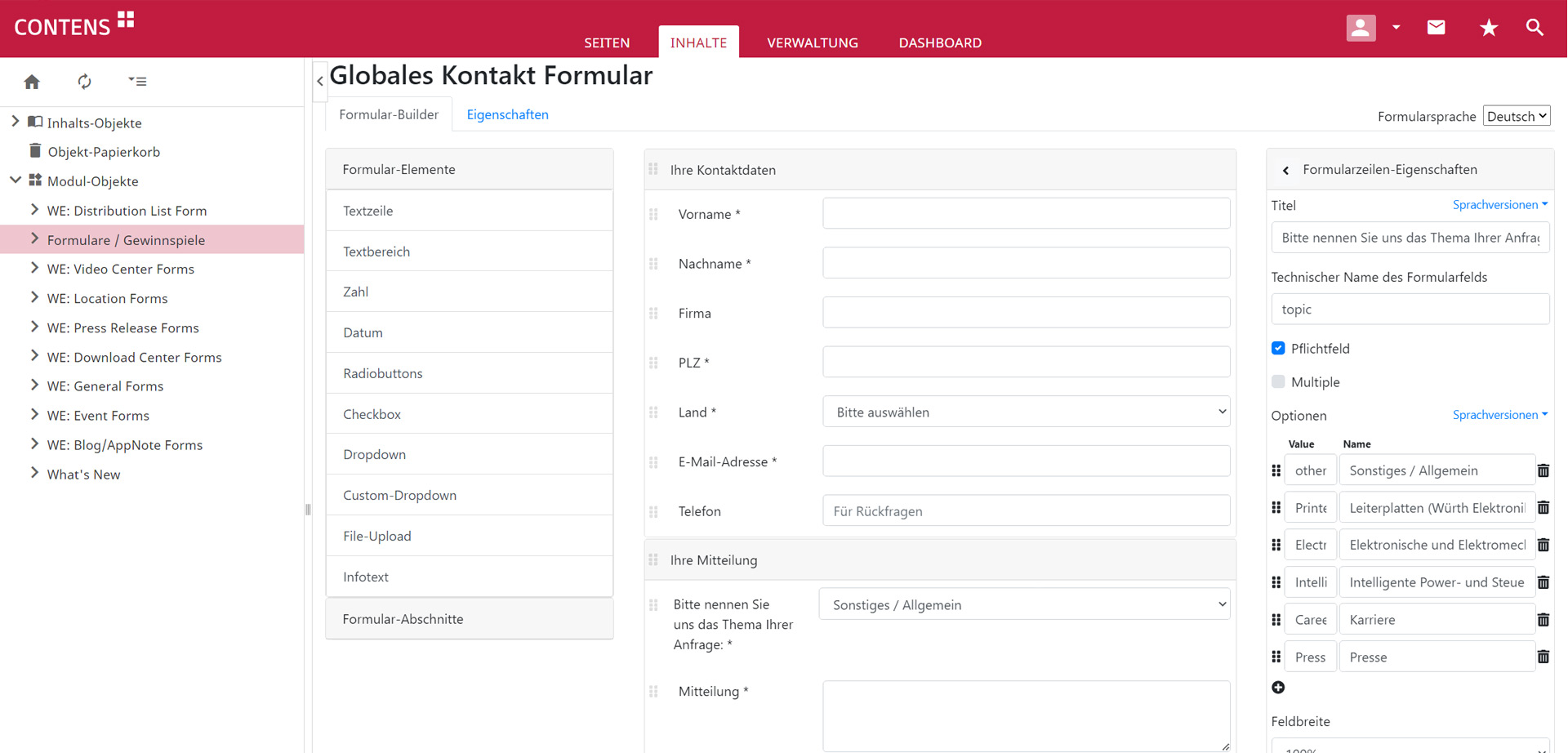
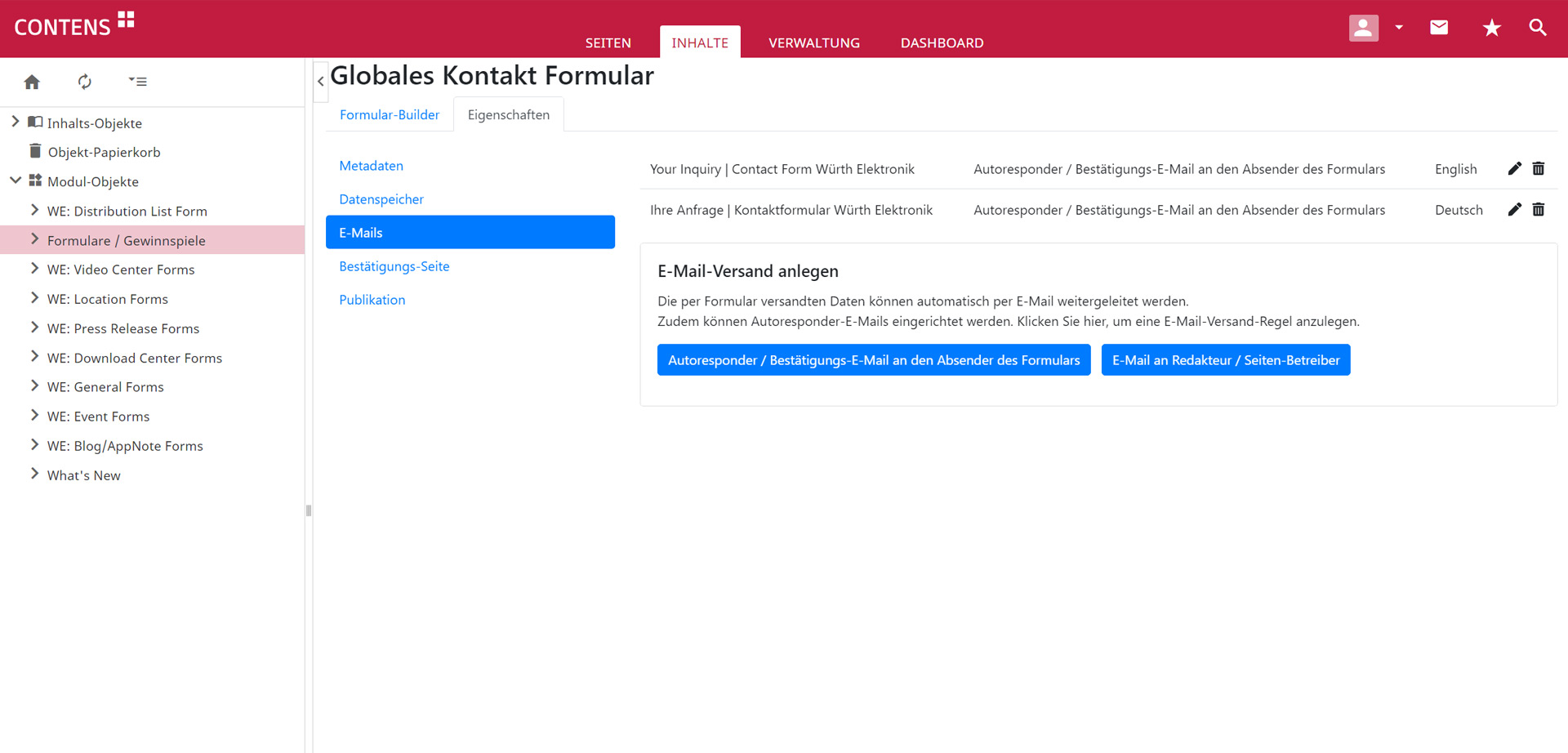
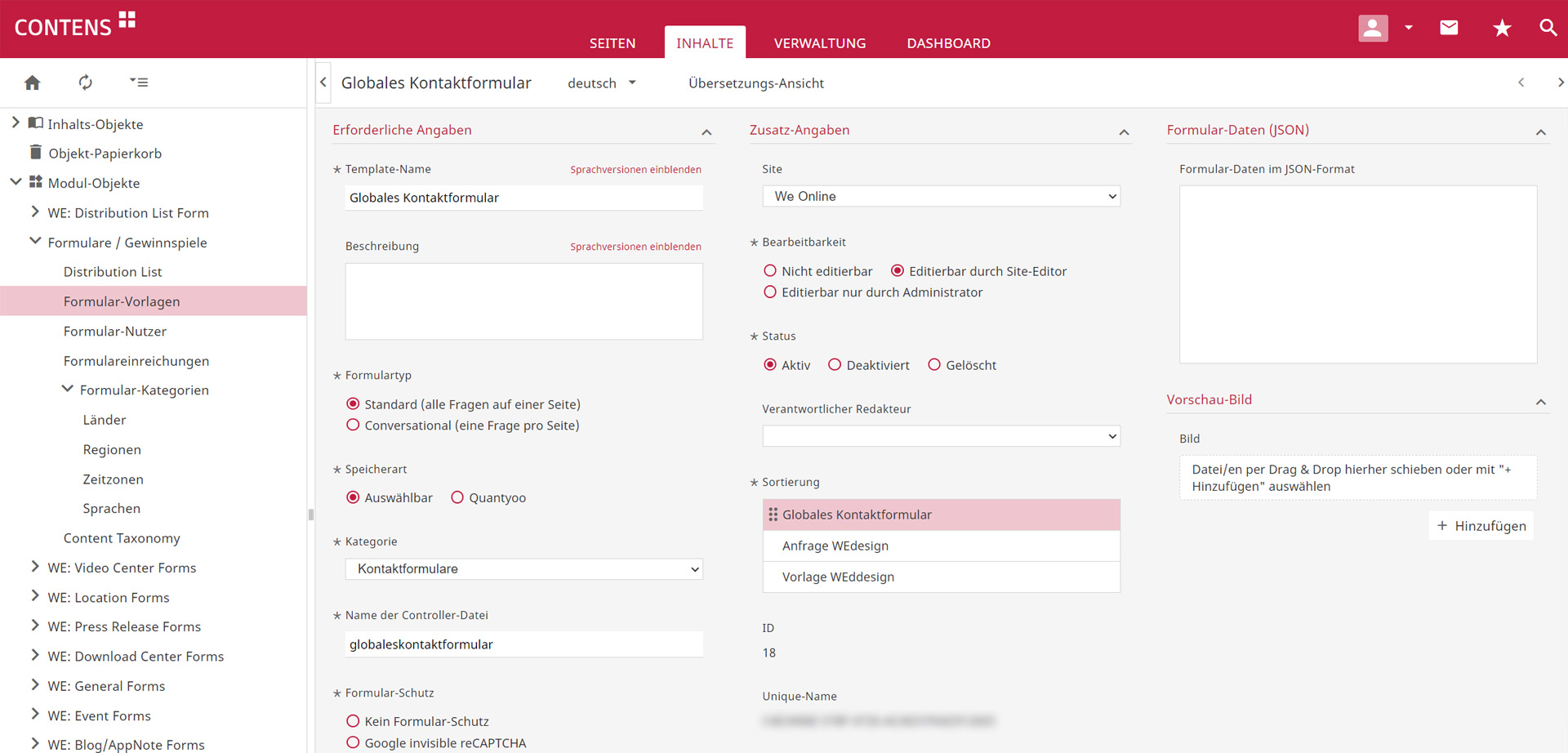
Zur Erstellung und Verwaltung konfigurierbarer Formulare, die auf der Website zum Einsatz kommen, wurde der CONTENS Formularbaukasten eingesetzt und nach individuellen Vorgaben erweitert. Im integrierten Backend lassen sich mehrsprachige Formulare einfach zusammenstellen und alle Formularfelder flexibel konfigurieren.
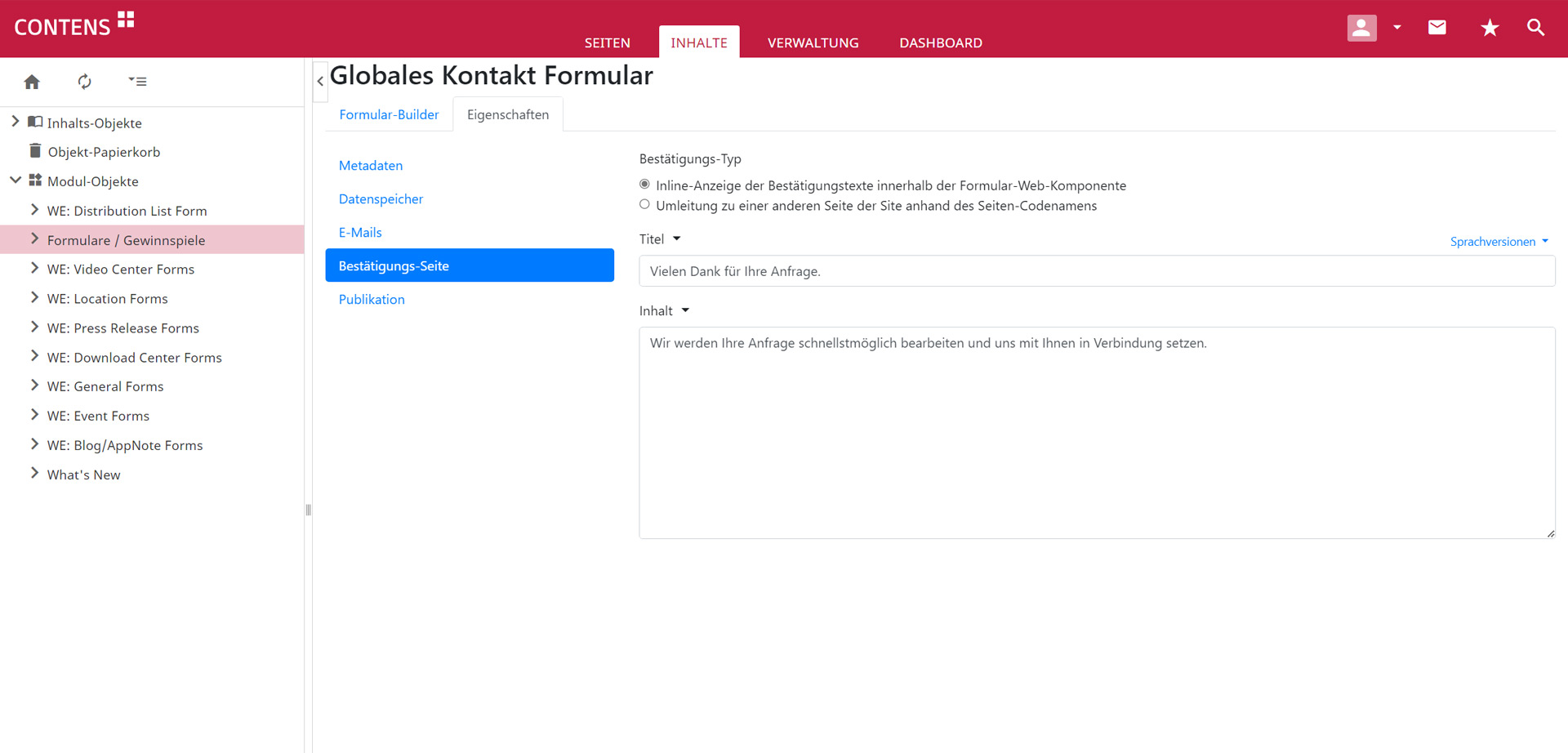
Nach der Auswahl eines vorkonfigurierten Formularelements (z.B. Textzeile, Textbereich, Datum, Upload, Dropdown, etc.) können die jeweiligen Feldeigenschaften (z.B. erforderlich / optional, Platzhalter, Feldbreite, Einfach-/Mehrfachauswahl,…) definiert werden. Auch die Eigenschaften eines fertiggestellten Formulars, wie z.B. die Metadaten, den Speicherort der eingegangenen Formularinhalte oder eine Bestätigungsseite, lassen sich einfach im Backend bearbeiten. Bestehende Formulare können außerdem als Vorlagen markiert werden und auf diese Weise für ähnliche Anwendungsfälle modifiziert werden.
Die Darstellung der Formulare übernimmt die FormRenderer Angular-Webcomponent, die kundenspezifisch angepasst und dabei von Anfang an auf Responsive Design ausgelegt wurde. Für Sicherheit sorgen die Formularvalidierung und der Einsatz von Friendly Captcha.
Zukunftssichere Development-Pipeline
Neu im Projekt kommt die mehrstufige Development-Pipeline zum Einsatz, die eine schnelle und sichere Bereitstellung neuer Entwicklungen auf unterschiedlichen Entwicklungsumgebungen gewährleistet. Code, der auf lokalen Instanzen von Entwicklern erstellt wird, wird zunächst in eine Entwicklungsumgebung deployt, anschließend auf einem Testsystem überprüft und nach finaler Freigabe auf das Produktivsystem übertragen. Dieser vordefinierte und weitgehend automatisierte Prozess hilft dabei, neue Anforderungen effizient umzusetzen, Code ausführlich zu testen und so mögliche Fehler frühzeitig zu entdecken, um sie schnell zu beheben. Für den schnellen Aufbau sowie die einfache Wartung der Development-Pipeline setzt Würth Elektronik auf das CONTENS Docker Image.
Intuitive Benutzeroberfläche und offene Architektur
Die intuitive CMS Benutzeroberfläche für die Redaktion überzeugte das Team von Würth Elektronik ebenso wie die technische Flexibilität sowie die offene Architektur von CONTENS. Reakteurinnen und Redakteure profitieren besonders von der WYSIWYG-Ansicht mit direkter Vorschau im Backend, dem intuitiven Aufbau und der einfachen redaktionellen Pflege. Der Formularbaukasten ermöglicht die schnelle Erstellung und Konfiguration ansprechender, responsiver Formulare. Aus technischer Sicht ist das Publishing-Konzept mit der strukturellen Trennung von CMS-Server und publiziertem Seiten ein wichtiger Baustein für ein hohes Maß an Sicherheit.
Ein wesentliches Ziel war es, die Website im neuen CMS selbständig aufzubauen und mit dem eigenen Team weiterentwickeln zu können. Mit Hilfe von Schulungen und gemeinsamen Workshops setzte das Entwickler-Team von Würth Elektronik den Relaunch der neuen Website eigenständig um. Die Konzeption und das neue Design lieferten die Technologiespezialisten der Würzburger Agentur bueroparallel, die CMS-Experten von CONTENS unterstützten die technische Umsetzung.
Über Würth Elektronik
Die Würth Elektronik Unternehmensgruppe beschäftigt weltweit rund 8.000 Mitarbeitende und erwirtschaftete im Jahr 2021 einen Umsatz von 1,09 Mrd. Euro. Die Unternehmensgruppe produziert und vertreibt elektronische Komponenten wie Leiterplatten, elektronische Bauteile, elektromechanische Elemente und komplette Systembaugruppen. Die Gruppe ist mit drei Geschäftsbereichen auf verschiedenen Märkten und weltweit 23 Produktionsstandorten international aktiv. Damit zählt Würth Elektronik zu den erfolgreichsten Gesellschaften der Würth-Gruppe. Mit dem Claim „more than you expect“ hat sich die Würth Elektronik Unternehmensgruppe einem hohen Anspruch verpflichtet, den die Mitarbeitenden mit großer Leidenschaft erfüllen.
Die Highlights
CONTENS CMS
- Mehrsprachige, responsive Website in deutscher und englischer Sprache
- Statischer Seitenaufbau für maximale Performance
- Individuelle Backendverwaltung für dynamische Elemente wie Blogposts, Events, Nachrichten, etc.
Shop Anbindung
- CONTENS erzeugt statische Shop-Templates mit Platzhaltern für zwei bestehende Shops
- Platzhalter publizierter Seiten werden dynamisch mit Shopinhalten befüllt
- Node.js als Basis für Shop-Export
- Zusammenspiel von CONTENS und Shop vermeidet Redundanz bei der Pflege der Inhalte
CONTENS Formularbaukasten
- Schneller Aufbau flexibler Website-Formulare
- Zahlreiche vordefinierte Formularelemente verfügbar (Textzeile, Textbereich, Zahl, Datum, Radiobuttons, Checkboxes, Dropdowns, Dateiupload, Info-Texte,...)
- Hohe Konfigurierbarkeit aller Formularfelder (Beschreibung, Feldbreiten, erforderlich / optional,...)
- Mehrsprachige Formulare
- Strukturierbar in Formularabschnitte und mehrspaltiges Layout
- Formularaufbau mit Drag & Drop anpassbar
Die Projektdetails
- Zweisprachige Website
- Responsive Design zur Nutzung auf mobilen Geräten
- Einbindung des bestehenden Shops in das neue Design
- Mehrsprachiger Fomularbaukasten zur Erstellung individueller Formulare
- Inhouse Umsetzung durch Würth Elektronik mit Unterstützung von Dienstleistern